In the summer of 2021, I worked with an amazing team of people which consisted of a project manager, one other UX designer, as well as front and back end developers. In such a short amount of time, the team helped me grow as a designer and positively impacted my workflow and my view of UX/UI design.
PROJECT:
Design an experience that helps users connect with other tech enthusiasts. Currently there are many applications serving different functions. SMA aims to bridge the gap between all these sites and design an application that serves as a one-stop shop for all matters related to tech.
CHALLENGES:
- Create easy-to-understand visual for users.
- Allow users to navigate the app with little to no learning curve.
- Bridge the gap between tech and social media sites.
SET UP:
I started by keeping the user - a tech enthusiast of any level - in mind and thought of a few initial questions. What kind of goals do they have? Why would someone want to use this application? How do we keep navigation of the app as simple as possible? Since this project phase focused solely on design, my design team member and I decided to make an amalgamation of the most popular aspects of social media and tech apps to ensure easy-to-use functions for all users.
SOLUTIONS:
Challenge 1: Easy-to-understand Visuals
Before establishing a familiar navigation throughout the app, I had to decide what kind of navigation would work best for the user. We decided similarities to Twitter would allow users to easily access information while also giving the user capablities for personalization.
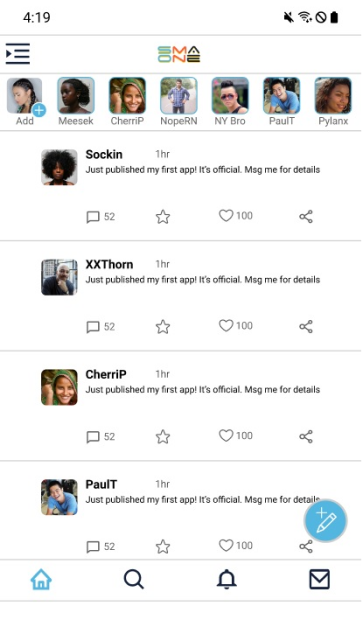
HOMEPAGE:

Challenge 2: Shallow Learning Curve
Before establishing a familiar navigation throughout the app, I had to decide what kind of navigation would work best for the user. We decided similarities to Twitter would allow users to easily access information while also giving the user capablities for personalization.
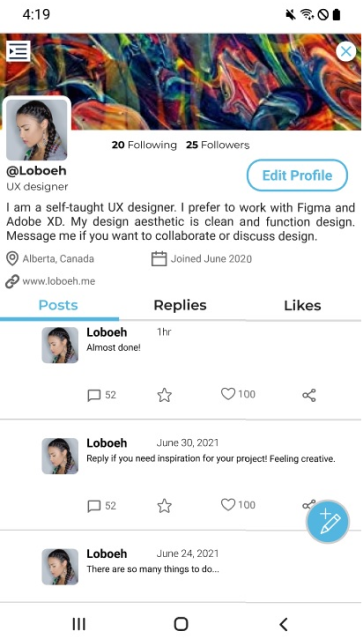
PROFILE PAGE:

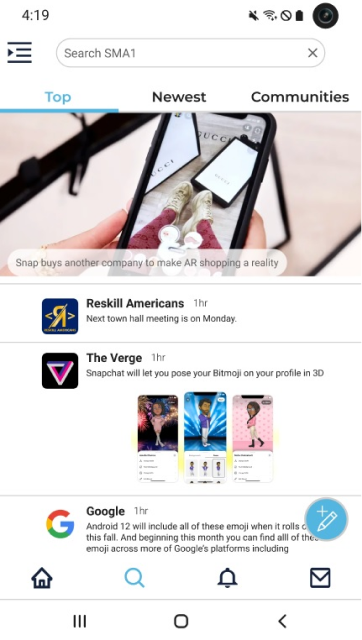
Challenge 3: Bridging the Gap Besides
Besides being easy to use, I wanted the app to serve many functions for the tech enthusiast. Users could personalize, ask questions, and join groups. Having one app to serve many functions reduces the users need to spend time searching where to find information. Now it can all be done on one app - on SMA.
GROUPS PAGE:

TAKEAWAYS:
Being a tech enthusiast myself, working on the SMA app was rewarding. I was able to experiment with some new prototypes such as carousels, and I continued to improve my design process. Although I was not able to fully try out other features I wanted to do within the SMA app due to time constraints, I look forward to incorporating them in future projects.